OVERVIEW
Casa는 "데스크탑 원(Desktop One)" 및 "스마트 데스크탑(Smart Desktop)"등 기존 툴을 대체하기 위해 설계된 새로운 All-In-One 플랫폼입니다. 디자인 팀은 Telus의 고객 상담 서비스 담당자가 사용하는 CRM(Customer Relationship Management)에서 발생하고 있는 비효율성에 대한 문제를 파악하고, 사용자 경험에 중점을 두며 사용자 피드백을 최대한 반영한 솔루션을 제공하는 프로젝트였습니다.
✔️ Role
UX/UI Designer
UX Research
User Interviews
Tools
Figma
Mouseflow
Squad
PM
Scrum
Designer
Engineer
+10
✔️ Why?
제가 참여한 팀은 '효율성을 극대화하는 제품으로 사용자의 퍼포먼스에 임팩트를 주자' 는 목표 아래 움직였습니다. 이를 실현하기 위해, 먼저 고객 응대 과정에서 발생하는 비효율적인 지점을 파악하고, 그 근본적인 원인을 정확히 진단한 뒤, 실질적인 변화를 만들어낼 수 있는 해결책을 도출하고자 했습니다.
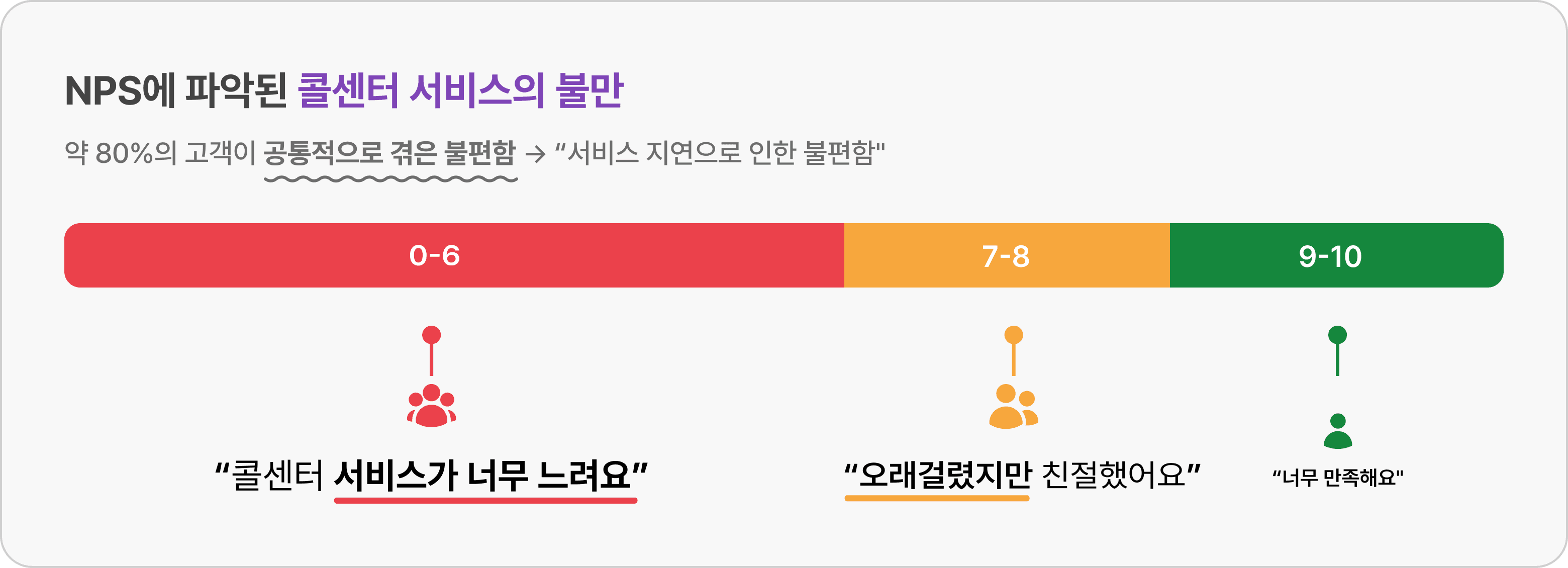
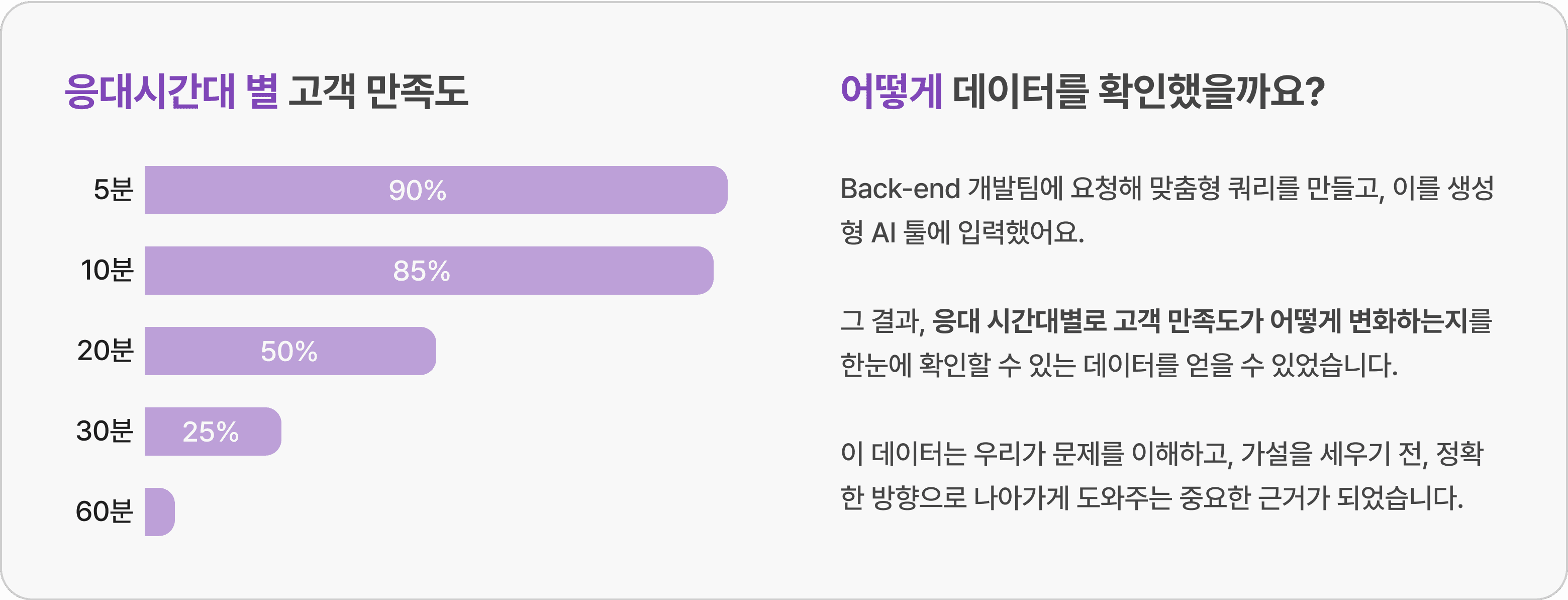
저는 최근 6개월간의 NPS 데이터를 조사하고 분석한 결과, "서비스 응답 속도가 느리고 불편하다"는 피드백이 반복적으로 나타나는 것을 확인했습니다. 이를 통해 고객 만족도가 낮은 주요 원인을 명확히 파악할 수 있었고, 가장 많은 고객들이 공통적으로 언급한 문제를 중심으로 개선 방향을 설정하고 해결책 도출을 시작했습니다.
✔️ Defined Problem
파악된 문제들의 궁극적인 원인은, 오래되고 서로 연동되지 않는 비효율적인 기존 툴들이 고객응대를 하는 상담원들에게 혼란을 주고 서비스 지연을 초래하고 있다는 점이었습니다. 이는 자연스럽게 고객 서비스 경험 전반에 부정적인 영향을 미쳤고, 이를 개선하기 위해 팀 내 다양한 이해관계자들과 의견을 나누며 특히 PM과 긴밀하게 협업한 끝에, 새로운 통합 CRM 플랫폼의 필요성에 대한 결론에 도달 하였습니다.
✔️ Solution
사용자(상담원)와의 원활한 커뮤니케이션 및 다양한 연구 방법을 통해 얻은 통찰을 기반으로, 비효율적인 요소들을 제거하고 플랫폼의 전반적인 구조를 개선하여 고객응대 시 사용자가 빠르고 정확한 서비스를 제공할 수 있는 환경을 조성하는 데 중점을 두었습니다.
파악된 핵심 문제를 해결하기 위해 각 Pain-point를 기회로 삼아 불편함을 최소화하고, 동시에 사용자가 익숙한 방식을 유지하면서 업무 효율성을 극대화할 수 있는 솔루션을 제공했습니다.
RESEARCH
01. Background
Casa는 "데스크탑 원(Desktop One)" 및 "스마트 데스크탑(Smart Desktop)"등 기존 툴을 대체하기 위해 설계된 새로운 All-In-One 플랫폼입니다. 디자인 팀은 Telus의 고객 상담 서비스 담당자가 사용하는 CRM(Customer Relationship Management)에서 발생하고 있는 비효율성에 대한 문제를 파악하고, 사용자 경험에 중점을 두며 사용자 피드백을 최대한 반영한 솔루션을 제공하는 프로젝트였습니다.
같은 Squad의 개발자 동료들
Casa 프로젝트는 10개 이상의 Squad로 구성되어 있었으며, 각 Squad에는 개발자들, UX/UI 디자이너, 프로젝트 매니저, 그리고 스크럼 마스터가 있어 대규모의 구조를 형성했습니다. 근본적인 문제의 원인을 도출하기 위하여 다양한 리서치, 워크샵, 인터뷰를 진행하였으며, 저는 개발자 팀원들과 원활한 소통과 협업 정신의 업무문화를 만들며 좋은 시너지를 느낄 수 있었습니다.
02. Design Process & Plannings
디자인 프로세스는 2주 간격의 Agile Sprint 시스템을 따라 진행되었습니다. Foundation & Strategy에서부터 In-sprint Design, Build, 그리고 Publish까지 진행되었으며, 각 섹션은 2주 동안의 기간이 주어졌습니다.
디자인 업무 외에도 주기적으로 디자인팀과 개발팀이 협업하여 디자인 시스템을 구축하고, 디자인 시스템 행동 규칙과 패턴에 대한 문서화를 진행했습니다. 또한 아이콘 디자인 작업에도 참여했습니다.
03. Understanding Structure
프로젝트를 시작하기 앞서, 고객서비스 상담원 부서의 구조와 업무시 어떤 과정과 절차를 통해 서비스가 이루어 지는지를 이해하기 위하여 전반적인 구조를 파악하기 위해서 간단한 구도표를 제작했습니다. 디자인 동료 및 사용자 그룹과의 효과적인 커뮤니케이션을 통해 프레임워크와 운영 시스템에 대한 정보를 시각화하여 모든 팀원이 보고 이해하기 쉽도록 했습니다.
04. User Interviews
저는 기존 접근 방식에 대한 경험과 사용 패턴에 관하여 10명의 사용자를 인터뷰했습니다. 인터뷰에서 얻은 인사이트를 토대로 확인한결과, 디자인 프로세스에서 세운 가설이 디자인 팀의 일반적인 의견이 아닌 사용자의 의견을 기반으로 하고 있음을 확인하는 데 도움이 되었습니다.
05. Problem Validation & Root Cause Analysis
06. Information Architecture
전체 Casa부서의 디자이너들과 PO, PM, Tech-lead, 스크럼 마스터 등 수십 명의 이해관계자들과 협력하여 전체 플랫폼의 정보 구조와 흐름을 Information Architecture로 조직화하고 문서화했습니다. 대규모의 구조를 갖고 있는 제품 특성상, 모든 프로젝트 참여자들이 언제든 이해할 수 있도록 문서를 제작하는 것은 매우 중요한 일이었습니다.
Workshop에서 제작한 Information Architecture
-(NDA)로 인하여 자세한 내용을 공유하기 어렵습니다-
07. Define Problems
오래된 사용자 경험, 사용자 인터페이스 및 디자인 시스템은 콜센터 상담원의 서비스 퀄리티를 저해하며 작업 효율성에 상당한 영향을 미치는 것을 확인 하였습니다. 따라서 새로운 개선된 사용자 경험 및 사용자 인터페이스가 필요합니다.
기능 간 정리 부족 →
사용자의 네비게이션 패턴을 분석한 결과, 특정 기능의 탐색 과정에서 높은 이탈률과 반복 탐색 현상을 관찰.
비효율적인 수동 입력 →
사용자 인터뷰를 통해 검색 및 정보 입력 과정이 불필요하게 길다는 피드백을 다수 확인.
비일관적인 정보 구조 →
히트맵 분석 결과, 사용자가 특정 정보 영역에서 머무는 시간이 길어지고, 정보 탐색 과정이 비효율적으로 진행됨을 확인.
08. HMW
IDEATE
사용자 경험을 개선하기 위해 정량적 데이터 분석(사용자 행동 데이터, 클릭 수, 이탈률 등)과 정성적 연구(사용자 인터뷰, 설문조사, 히트맵 분석 등) 를 병행하여 문제점을 도출했습니다.
네비게이션 경험 개선 →
전체 퍼널 분석을 통해 주요 탐색 경로를 최적화하고, 필터링 기능을 추가 및 개선하여 원하는 정보를 빠르게 찾을 수 있도록 개선.
반자동 입력 기능 구현 →
자동완성 및 추천 검색 기능을 적용해 검색 과정의 입력 부담을 줄이고, 사용자의 입력 시간을 단축합니다.
디자인 시스템 구축 →
UX 패턴을 정리하고 일관된 정보 구조를 적용해 사용자의 학습 부담을 줄이며, 히트맵 데이터를 반영해 정보 배치를 최적화합니다.
이 과정에서는 Google Sprint Workshop을 활용하여 13명의 팀원과 협업하며, 사용자 데이터 기반으로 실질적인 해결책을 설계했습니다.
02. Prioritization
PROTOTYPE & TEST
Solution 01
Menu Nav-bar
Casa의 내비게이션 바는 사용자가 필요로 하는 기능을 쉽게 찾을 수 있는 도구입니다. 사용자에게 다양한 데이터를 빠르고 쉽게 제공하기 위해서는 명확한 데이터 계층 구조를 제공합니다.
기존의 경험
기존 플랫폼의 상단 내비게이션 바는 사용자가 필요한 기능을 찾는 데 매우 비효율적이고 조직화되지 않은 것으로 나타났습니다. 새로운 Casa 플랫폼에서는 모든 기능을 분류하여 사용자가 쉽게 접근할 수 있는 환경이 필요했습니다.
정성적, 정량적 조사
다섯 명의 사용자와 설문조사를 진행하였고, 설문조사의 목표는 메뉴 네비게이션 바 기능에 대한 실용성을 파악하기 위하여 실시한 것으로, Qualitative 질문과 Quantitative 질문을 각각 준비하였습니다.
정성적
🧑💼 고객 상담원 (Agent):
"왼쪽에 배치하면 기존 윈도우 탭처럼 익숙하고 편리할 것 같아요."
👨💻 개발자 (Developer):
"해상도에 따라 네비게이션 바 크기가 자동으로 조절되면 좋겠어요."
🎨 디자이너 (Designer):
"현재 레이아웃도 나쁘지 않지만, 메뉴를 접을 수 있는 기능이 있으면 사용자 작업 공간이 더 넓어질 것 같아요."
✅ 상태
70%의 사용자가 네비게이션 바를 자주 사용
❌ 방해요소
80%의 사용자가 현재 네비게이션 위치가 업무 흐름을 방해한다고 응답
💡 발견
95%의 사용자가 네비게이션 바 크기를 조절하거나 숨기는 기능이 필요하다고 응답
Information Architecture
Initial Prototype
Usability Testing
초기 프로토타입 이후, 제안된 디자인 솔루션을 검증하기 위해 5명의 사용자와 사용성 테스트를 진행하여 사용자 피드백을 기반으로 디자인 솔루션을 조정하고, 이러한 솔루션이 사용자 여정에 미치는 전반적인 영향을 측정했습니다.
테스트 결과는 예상보다 더 성공적이었습니다. 대부분의 사용자들이 내비게이션 메뉴 바가 추가된 것만으로도 매우 만족스러워했으며, 전체 흐름, 위치 및 디자인 측면에서 이해하기 쉽다고 평가했습니다.
그러나 작업 4에서 확인할 수 있듯이, 프로세스 중에는 편리했지만, 내비게이션 바의 상대적으로 큰 크기 때문에 작은 화면 모드에서는 페이지 콘텐츠의 대부분이 가려져 정보를 찾는 데에 불편함을 겪었습니다. 사용자들은 스크롤 바를 많이 사용해야 했기 때문에 이러한 문제점을 언급했습니다.
Usability Testing - 피드백 반영
Task 4 - After
테스트 중 발견된 문제를 해결하기 위해, 필요할 때 네비게이션 메뉴 바 자체를 숨길 수 있는 두 번째 업데이트를 구현하여 모든 불편함을 제거했습니다.
Opened
Closed
Main Page - Casa 360 Overview
왼쪽 이미지는 메뉴 네비게이션 바가 활성화된 상황을 나타내며, 오른쪽에는 햄버거 메뉴 아이콘을 통해 네비게이션 바가 숨겨진 상황을 보여줍니다.
이 접근 방식은 사용자가 복잡한 데이터 관리 과정에서 화면 크기로 인한 제약으로 방해되는 요소들을 완전히 시야에서 숨길 수 있으며, 필요할 때 다시 활성화할 수 있는 사용자 맞춤 편의 기능을 제공합니다.
Opened
Closed
Solution 02
Auto Search
두 번째 솔루션은 사용자가 고객 서비스 중에 고객의 개인 정보를 입력하고 수정하는 페이지에서 주소를 검색할 때 반자동 검색 기능을 제공합니다.
이 기능은 캐나다 우체국 API를 활용하여 주소를 입력하면 사용자가 수동으로 주소를 반복해서 확인하고 유효성을 검증할 필요 없이 검색 및 확인 과정을 단순화하여 매우 효율적으로 시간을 절약할 수 있습니다.
기존의 경험
기존 고객 정보 수정 과정에서 플로우 자체가 매우 혼잡하고, 작은 공간에 과도한 정보가 밀려있는 것처럼 느껴졌습니다. 사용자는 모든 정보를 직접 입력해야 했으며, 입력한 정보의 정확성을 확인하기 위해 다른 플랫폼에서 검색하거나 고객에게 다시 문의해야 했습니다. 이러한 과정을 통해 정보 입력 및 수정 절차가 이루어졌습니다.
Initial Prototype
첫 번째 프로토타입에서는 고객정보를 입력하는 과정에서의 가독성을 극대화하기 위해 노력했습니다. 페이지 제목부터 Input Label까지 특정한 정보 계층의 구조를 정의하여 사용자가 정보를 쉽게 찾을 수 있도록 했습니다. 또한, 사용자가 주소를 입력할 때는 Inputbox에서 자동완성 기능을 제공하여 사용자의 번거로움을 최소화했습니다.
Usability Testing
제안한 디자인 솔루션을 확인하고 사용자 피드백을 기반으로 조정하였으며, 이 솔루션이 사용자 경험에 미치는 전반적인 영향을 측정하기 위해 5명의 사용자와 사용성 테스트를 실시했습니다.
테스트 중에 대부분의 사용자들이 Task 2의 수평 입력 패턴을 즉시 인식했지만, 한 명의 사용자는 처음에 복잡하게 느꼈습니다. 자동 검색 결과 추천 및 이후의 검증 프로세스(Task 4 및 Task 5)를 수행하는 동안 대부분의 사용자들이 불편함을 느꼈습니다. 사용자들은 기능에 대한 설명이 충분하지 않았다고 언급했으며, 이로 인해 기능이 어떻게 작동하는지 대부분 추측하게 되었습니다.
Usability Testing - Adjustment
조정 이전에는 사용자가 주소를 입력한 후에 하나씩 수동으로 유효성을 검사해야 했습니다. 테스트 중 사용자가 가장 혼란스러워하는 프로세스는 유효성 검사 과정 중이었습니다. 초기 프로토타입의 유효성 검사 프로세스는 직관적이지 않았으며, 사용자가 최적의 옵션을 수동으로 찾아야 했습니다.
조정 이후에는 팝업 모달에서 유효한 주소 옵션 두 가지만을 표시하여 사용자 혼란을 최소화했습니다. 이 덕분에 사용자는 업데이트 과정 중 정보를 검토할 마지막 기회를 제공함으로써 신속하고 정확한 유효성 검사 과정을 경험할 수 있는 환경을 제공합니다.
Solution 03
Information Hierarchy
FINAL DESIGN
회사의 비밀 유지 규정으로 인해
정보를 공유하는 데 제한되는 점을 이해해 주셔서 감사합니다.
REFLECTION
What Would I Do Differently?
01. 선택과 집중의 중요성
특정 사용자 플로우에 집중해 전반적인 직관성과 효율성을 높이는 데 주력했지만, 문제를 더 세밀하게 좁힐 필요가 있음을 깨달았습니다. 정보 수정 과정이 여전히 시작부터 끝까지 광범위하게 느껴졌고, 일부 기능을 개선했음에도 사례 연구에 포함시키지 못했습니다. 다음에는 문제를 더 작은 단위로 나누고, 각각을 개별적으로 해결하는 방식으로 접근해 보다 효과적인 개선을 이루고자 합니다.
02. 아이디어를 발전시키는 과정까지 고려하기
아이디어를 다양한 방향으로 확장하는 데 집중했지만, 그중에서 발전시킬 핵심 아이디어를 신중하게 선택하는 과정은 충분하지 않았습니다. 그 결과, 중요도나 우선순위를 면밀히 평가하지 않은 채 모든 요소를 개선하려는 시도가 이어졌습니다. 이번 경험을 통해 디자인 프로세스에서는 아이디어를 많이 도출하는 것만큼이나, 가장 효과적인 아이디어를 선별하고 집중하는 과정이 필수적이라는 점을 배웠습니다.
03. 보이지 않는 니즈의 발견
리서치 인터뷰에서 사용자들은 Casa에 전반적으로 만족한다고 답했지만, 구체적인 질문을 통해 그들이 자각하지 못한 숨겨진 니즈를 발견할 수 있었습니다. 이는 단순한 개선이 아니라, 사용자 경험을 한층 더 깊이 있게 설계할 수 있는 기회였습니다. UX를 향상시키는 과정은 불편한 순간을 해소하는 것뿐만 아니라, 사용자가 미처 인식하지 못한 문제까지 해결하는 데 있다는 점을 다시금 실감했습니다.